



LG Cyon - Environmentally friendly phone
http://www.mobilewhack.com/reviews/lg_cyon_-_environmentally_friendly_phone.html
Since the company I chose was EcoGen, a company that produces and sells environmental friendly and environmental conscious products, the design and characteristics of this phone will help and be a guide for me when I am thinking of ideas for my company. This phone doesn’t not contain any harmful components like lead and mercury. This shows how committed the company of LG are to the environment and how much consideration they put into their products.
The Google Phone
http://gizmodo.com/5062977/t+mobile-g1-google-android-phone-review
This review of the Google phone is seriously tempting me to get on during Christmas. The pictures of the phone that are included in the review are great and give me a good impression of this "Smartphone", which is a big competitor with Apple's Iphone. The characteristics of this phone that impress are that it is multi-tasking, solid and simple. This phone has plenty of applications and cool tools. For example, more than one program can run on the phone. The phone is just like a computer since it has tons of apps including Google Maps, browser, a music player, IM Messenger and mail. In addition, the body of the phone looks like a HTC is just incredible. Different to the Iphone, the Google Phone has a keyboard (just like a HTC). However there are a few minor problems with the keyboard, since the scroll bar tends to be very sensitive and the keys on the keyboard are not raised high enough. As a result, it is very hard to type text messages on the phone, since it is not easy touch-typing. Overall, I believe the Google Phone will be a hit as soon as it comes out.
The Apple Logo
http://www.logoblog.org/apple_logo.php
I learned a lot of fascinating things about the apple logo in this article. This is probably one of the most interesting articles I have read so far about graphic design. I learned a lot of things such as the first apple logo, which was also called the "rainbow apple" because it had multi-colored stripes. The designer of this logo, Rob Janoff, wanted to honor the discoveries of gravity and the separation of light with this logo. As a result, Isaac Newton plays a role in the logo, since he was the scientist who found out about the gravitational force when he observed the apple falling on his head. Rob Janoff might also tributed the "Fruit of the Tree of Knowledge" from the biblical story of Adam and Eve. Other people believed other things. For example, the multi-colored logo was used to advertise quality of colors on the Apple computers. This article also talks about the other apple logos like the polished chrome logo and the famous white and raw aluminum logo. This article might also be handy to me during the next topic in Digital Design, logo designing.






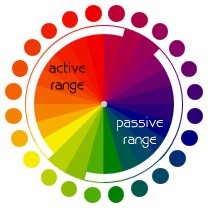
Every visual presentation involves figure-ground relationships. This relationship between a subject (or figure) and its surrounding field (ground) will evidence a level of contrast; the more an object contrasts with its surrounds, the more visible it becomes.
When we create visuals that are intended to be read, offering the viewer enough contrast between the background (paper or screen) and the text is important. If there is not enough contrast between figure and ground, a viewer will squint to view the text, causing eye fatigue.









Chroma: How pure a hue is in relation to gray
Saturation: The degree of purity of a hue.
Intensity: The brightness or dullness of a hue. One may lower the intensity by adding white or black.
Luminance / Value: A measure of the amount of light reflected from a hue. Those hues with a high content of white have a higher luminance or value.
Shade and tint are terms that refer to a variation of a hue.

 Shade: A hue produced by the addition of black.
Shade: A hue produced by the addition of black.
Tint: A hue produced by the addition of white.
Sakktivel Elangovan
Digital Design
My poster was designed in the style of the iconic graphic designer, Peter Saville. I utilized the main principles of his work including using a vast variation of colors, large amount and variation of forms, especially circles and ellipses, and contrast. The text which is included in the poster explains the style of Peter Saville. The font of the text that I used was a very modern font, since Peter Saville was a graphic designer during the modernist movement and was a strong follower of Modernism. Furthermore, I also warped the text because Peter Saville didn’t believe in order and alignment. Consequently, I made sure that there wouldn’t be any straight lines existing in my poster. I used Adobe Photoshop, definitely the best software to use for graphic designing, to design my poster. The main tools that I used were the warp tool, to warp the shapes. These warped shapes in my poster come from his designs “Color and Form” and “Waste Painting”.Using my knowledge and the skills that I learned with Photoshop, I created random shapes and added as much color and contrast as possible. My poster had a dark background since most of Peter Saville’s album covers have either a black background or another dark color. In my opinion, this dark background plays an important role in the distinctionof colors and the contrast that Peter Saville so often uses in his designs because all the other colors on the poster are light and neon. For example, yellow, light green, light blue and orange. In addition, most of the posters and album covers of Peter Saville have a body or body part of a woman included. As a result, I took the simple shapes of hands and feet that were incorporated in the Photoshop package.The multi –colored (rainbow) beams coming out from the bottom of the poster were added because this was one of the techniques that Peter Saville used in his designs to show contrast. Moreover, he always used these beams (basically just rectangles) when there was text included in his designs. Since he mainly designed album covers, most of his designs didn’t contain a lot of text. My poster follows most of the principles of neo-classicism too. In my opinion, this is very important since Peter Saville also designed his works using the principles and was deeply inspired by Jan Tschichold.
Graphic Design Using Color
http://ezinearticles.com/?Graphic-Design-Using-Color&id=16
This article caught my eyes the first time I saw it. This article is very useful for anyone who has trouble with choosing the correct color in any of their designs. This article shows what color represents what characteristics. For example, blue represents "dependable" and purple represents "dignity". In addition, the article provides with recommendations and tips about what colors you should combine. In this article, they said not to use black and green together since black means to mourn and bad luck and green means sick. Therefore having green and a black background for an advertisement would be the worst choice since anyone who reads the ad will just have negative opinions about you. This is why this article is good and since we are creating posters ourselves as a part of our projects, this will be quite handy to me.
Bibliography
Peter Saville Talks About Design
This site was definitely my most useful source since it contains a lot of valuable information about Peter Saville, the graphic designer I am researching about, including quotes, dates and pictures.
http://www.bbc.co.uk/manchester/arts/2004/01/22/saville_iv1.shtml
Facts about Peter Saville
This website plays an important role in my bibliography because it’s filled with statistics and pictures that I can use in my poster.
http://www.nationmaster.com/encyclopedia/Peter-Saville
The Graphic Design of Peter Saville
A very reliable and important resource since this website is specified mostly on the graphic design of Peter Saville and explains where he got his inspiration from and how he has influenced the industry of design.
http://www.btinternet.com/~comme6/saville/biography.htm
Peter Saville: A Graphic Designer
Consisting of very limited but unique information, this website presents the history and the general information about Peter Saville and tends to be quite handy.
http://www.showstudio.com/contributors/335
An Interview With Peter Saville
In this one-on-one interview, Peter Saville expresses a lot of his thoughts and ideas quite descriptively and gives me a better understanding of his genre of designing.
http://mocoloco.com/ambient/2005/10/interview_peter_saville_1.php
Factory Outlet: Little White Lies (Interview with Peter Saville)
A very long but informative interview that provides me with important statistics and explanations about the graphic design style of Peter Saville.
http://www.btinternet.com/~comme6/saville/interview6.htm
Google Chrome
http://www.readwriteweb.com/archives/google_to_offer_its_own_browser_chrome.php
This article about Google Chrome is not very informative and fairly short. However I still think it is quite a good article. It explains all the features of Google Chrome, Google's own web browser, in one sentence. In addition this article is also trying to persuade us to choose Google Chrome instead of any other web browser, especially Firefox.
Some of the new features on this browser include, having quick navigation, gears integration, open sources, smart memory management and crash-free app browsing. This article definitely gives me the interest to download this new web browser and use it as my default browser. However, after hearing about the problems about Google Chrome lately, I have completely deleted the application from my computer.
First look at Windows 7's User Interface
http://arstechnica.com/news.ars/post/20081028-first-look-at-windows-7.html
Windows 7, the successor of Windows Vista, is supposed to be something that is out of the ordinary from what we have seen so far from Windows. Windows 7 changes the way people use computers. The main new tool that everyone will be excited about is the new taskbar. Instead of having text descriptions when you open the taskbar, big icons will appear. Another big difference is the desktop. The desktop is where all the gadgets live. Windows 7 doesnt not have a sidebar like Windows Vista. Instead, gadgets can simply be put onto the desktop. As a result, there is less space taken on the desktop than having a big sidebar. There are many other differences and very cool new tools including the "Jump Lists" and the new Internet Explorer.
The New Apple Macbook
http://www.apple.com/macbook/design.html
This article explains how well designed and engineered the Macbook was. It is a fabulous innovation and is different to any other type of notebook, since it is made out of one piece of aluminum instead of many different parts. As a result, the laptop is thinner and lighter than any other. Everything about this Macbook is revolutionary. This is why this new Macbook has introduced a new era in engineering and technology to mankind. The overall design of the Macbook is just a masterpiece. In addition, it saves battery life, is environmentally friendly by using LED display, which conserves a lot more energy than any other kind of lighting. In conclusion, I truly believe that this new Apple Macbook is the next generation of notebooks.


The counter culture movement of the 1960’s overwhelms the modern movement before. Rise of flower power movement. No more straight and clean lines in fonts. The movement of hand drawn fonts (the result of the counter culture movement). This was the response from Helvetica. Post-modernous font creation results in the design of the environment. In the 70’s it was out of control. In the 80’s people were affected by the post-modernism ‘disease’.
Subjective perspective – post-modernism approach to design.
Modernism
· Functionalism
· Utilitarianism
· Objectivist
· Simple
· Clean
Post Modernism
· Subjectivist
· Free form
· Chaotic
· Complicated
Now is the time of the Retro Modernism (Post post modernism). It is the return of modernism.
Helvetica is used for:
1. corporate names
2. logos
3. informative signs
Helvetica is used in the McDonalds, IBM, Fendi and many other famous brand.
Helvetica is:
· easy on the eyes.
· Simple
· Sans serif
· Perfect spacing
Helvetica is modernous font which represents modern movement.
Helvetica is ubiquitous and is used too much. Therefore it is not cool since it is too simple and is nor perfect.
Helvetica is used for corporations and is therefore corporative and is institutional. Therefore it is a negative quality of this font.
Creating a Font
To create a font, you have to start creating letters with a straight line and a curve (i.e a ‘h’). Then you start creating an ‘o’ and then a ‘p’. Once you have letters, you can build words with them. This is a very important step in creating a font.
Horizontal slicing off of terminals.
Car brands use Helvetica in their logo. (Toyota, BMW, Jeep, Kawasaki, Saab)
They are authoritarian, bureaucratic, and oppressive, they can be more accessible, transparent and accountable. Font gives a corporation a corporative tone. Using Helvetica, it makes the corporation looks more accessible.
A real typeface needs rhythm and contrast. Helvetica has neither rhythm nor contrast.
Helvetica needs a lot of space around it. All the letters look the same.
Typeface is a part of branding. When choosing a typeface, you are branding. Branding is projecting of qualities.